Typography Task 3 Type Design & Communication
Ang Siu Boon (0345135)
Typography (Bachelor's Degree (Hons) in Computer Science)
Task 3 Type Design & Communication
CONTENTS
INSTRUCTIONS
<iframe
src="https://drive.google.com/file/d/1joM7TpmzqN8mglFlvQX7jXn1bxYheB8c/preview"
width="640" height="480" allow="autoplay"></iframe>
Task 3: Type Design & Communication
For our final Task, we were assigned to design out very own typeface. We
would require to utilize and implement our knowledge in our previous task to
generate our very own custom typefaces. However, it is not mandatory to
create the entire alphabets. We were tasked to generate some lower case
letters
'a', 'e', 't', 'k', 'g', 'r', 'i', 'y', 'm', 'p', 'n', '!', '#' and
also some upper case letters 'O', 'N', 'G', 'B'.
SKETCHES

|
|
|
Next, I hopped into Adobe Illustrator and create an artboard with the
pre-requisite from the
video
Mr. Vinod gave us.

|
|
Figure 1.3 Adding guide lines, Week 7 (10/10/2023) |
I started off with the third draft in from my sketches as it was the most
appealing to me. I had no trouble with the letters 'a' and 'e'. However,
until i reached the letter 'k', there were some variants. Mr. Vinod gave
me a little hand on to the variants in which he placed it in between some
letters to shows which variants suits the typeface.

|
|
Figure 1.4 Letter 'k' comparisons, Week 7 (10/10/2023) |
Based on the comparison, most would agree the 'k' on the most left is the
most suitable one.

|
|
Figure 1.5 Original '#' Design, Week 7 (10/10/2023) |

|
|
Figure 1.6 Remaining symbols design, Week 7 (10/10/2023) |
Figure xx shows my original hashtag design, but the feedback from Mr. Vinod
says that i should rethink as my other letters do not contain any similar
design. I then work on using back only circles and lines to complete my
remaining symbols.

|
|
Figure 1.7 Complete Lowercase letter with symbols, Week 7
(10/10/2023) |
Next, I continued the design onto the Uppercase letters. I reference the
word Triangle from Figure xx for the size on the Uppercase letters.

|
|
Figure 1.9 Complete Uppercase letters, Week 7 (10/10/2023) |
Although I completed the entire letters required. I did not stop there as I
pressed on by trying different design instead of circles and lines.

|
|
Figure 1.10 Other variants experimentation, Week 8 (16/10/2023) |
|
|
|
Figure 1.11 Second Variation, Week 9 (25/10/2023) |

|
|
Figure 1.12 Converting to outline strokes, Week 9 (25/10/2023) |
After showing my second variation to Mr. Vinod, I obtained several
feedbacks. Firstly, he said the 'g' and 'y' is unique but the lower half is
protruding. He advised to place them side by side to see and alter from
there. Secondly, he also mentioned about the hashtag. The strokes of the
horizontal part should be thinner and the stroke should be opposite
direction. Last, he gave tips on the punctuations, mainly the full stop and
comma. He then gave me a
video on the ways to design punctuations.

|
|
Figure 1.13 Updating punctuations and hashtag, Week 9
(25/10/2023) |

|
|
|

|
|
Figure 1.15 Improving letters 'y' & 'g', Week 9
(25/10/2023) |

|
|
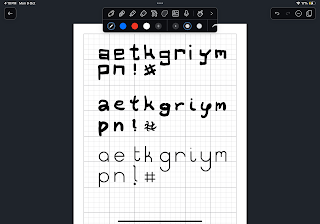
Figure 1.16 Lower case letters progress, Week 9 (27/10/2023) |

|
|
Figure 1.17 Uppercase letter strokes ,Week 9 (27/10/2023) |

|
|
Figure 1.18 Converting upper case letter to outline strokes, Week 9
(27/10/2023) |
After several considerations, I decided to proceed with my second variation
for my fonts. I then moved on calculating the points of my Ascenders, Cap
Height, X-Height, Baseline and Descenders of the fonts for preparation to be
insert into FontLab.

|
|
Figure 1.19 Calculating point size for font anatomy, Week 9
(28/10/2023) |

|
|
Figure 1.20 Uniting shapes into one shape, Week 9
(28/10/2023) |
Moving forward, I downloaded FontLab 7 and started importing my designs into it.

|
| Figure 1.24 Inserting all required letters and symbols, Week 10 (2/11/2023) |
I did some Kernings with some letter. However, after several testing, I
will need to alter the letters 'k' , 'g' and 'y'. I then
hop back to illustrator and did some amendment and import it back to my
FontLab.

|
| Figure 1.26 Comparison before and after alterations, Week 10 (2/11/2023) |
I then tested out the letters 'g' and 'y' side by side and did their
Kernings.

|
| Figure 1.27 Letters 'g' and 'y' Kernings, Week 10 (2/11/2023) |

|
|
Figure 1.28 Checking Kernings and Spacings, Week 10 (2/11/2023) |
After the alteration, I proceeded with the Kernings of different
combinations of letter, As advised by Mr. Vinod, I used ChatGPT to
generate several words with the comprised letters. Next, I advanced onto
making my poster for the final task.
There were several drafts that I created. Mr. Vinod said that the poster
can only be in black and white. I scratched of the first idea. I kind of
liked the pirate on and proceed with it. First, I figured out what other
words related to pirates can be used too form with the letters I have.
These words are 'aye', 'aim', 'ayy', 'tank', 'arrrg', 'parry', 'king',
'keg'.

|
| Figure 1.30 Poster progression, Week 11 (9/11/2023) |
I liked where the poster is going and I moved on with this idea. I felt
that tank is not related as I was thinking of cannon first but we do not
have the letters 'c' and 'o'. I replaced it with 'parry' and align them
to the middle to give it a little emphasis.

|
| Figure 1.31 Poster updates, Week 11 (11/11/2023) |
The poster feels a little bit empty. Hence I tried to give it a little
contrast by making the background black and the texts white.

|
|
|

|
|
Figure 1.34 Contrast with different Shades, Week 11
(11/11/2023) |
After letting Mr. Vinod seeing my design, he gave some critique. He
asked me to rearranged the text so that it stands out more and gives
more impact. I then worked around and tested some placement. After
several tries I was satisfied with it. Mr. Vinod also approved the
placements and I continued on.

|
|
Figure 1.35 Improved Poster, Week 13 (21/11/2023) |
The next task is to add my self-portrait into the poster. We were asked to reference Reza Abedini's artwork.
 |
| Figure 1.36 Award-winning poster by Reza Abedini in HKIPT2004, Week 13 (21/11/2023) |
I hopped
into Adobe Photoshop and used the "Select and Mask Tool" to
crop my self out. I smoothen out the edges and then export the Image
into Adobe Illustrator

|
|
Figure 1.37 Select and Mask Tool, Week 13 (21/11/2023) |

|
|
Figure 1.38 Smoothen out and cropped Self-Portrait, Week 13
(21/11/2023) |

|
|
Figure 1.39 Shape Builder Tool, Week 13 (21/11/2023) |

|
|
Figure 1.40 Shape Builder Tool outcome, Week 13 (21/11/2023) |

|
|
Figure 1.41 Adding more details, Week 13 (21/11/2023) |
FINAL

|
|
Figure 1.44 Final Poster JPEG, Week 13 (21/11/2023) |
 |
| Figure 1.45 Final Poster with Self-Portrait JPEG, Week 13 (21/11/2023) |
<iframe src="https://drive.google.com/file/d/1yGCPDiR4Ndk6Ac75O95eDuE6XsAaTa1e/preview" width="640" height="480" allow="autoplay"></iframe>
<iframe src="https://drive.google.com/file/d/1c-F9voD9vONh4nIlFjWfyD8LVWGCLmVL/preview" width="640" height="480" allow="autoplay"></iframe>
<iframe src="https://drive.google.com/file/d/1usiDciYX8mnk4Led_NiGC6m7ZYJAqM5b/preview" width="640" height="480" allow="autoplay"></iframe>
TEST MY FONT!!
FEEDBACK
Week 7 (10/10/2023) General Feedback
-Lock the guides so that we do not accidentally move them.
-Use the pen tool to add additional stokes.
-Right Click > Join to merge strokes together.
Specific Feedback
-Try making the letter 'k' wider to make it fit in well with other letters.
-Redo the '#' as the other letters do not have changes in body width.
Week 9 (24/10/2023)
General Feedback
-Place letter side by size for better visualization.
-Object > Path > Outline Stroke to convert strokes to shape.
-Pathfinder > Unite to merge all shape into one shape.
Specific Feedback
-Horizontal stroke of hashtag should be thinner.
-Descender part of letter 'y' and 'g' should not protrude main body.
-Size of comma should be doubled of period size.
General Feedback
-Choose only either uppercase or lowercase letters only.
Specific Feedback
-The exclamation mark should get thinner going down to differentiate it from an inverted 'I'.
-The comma can be improved, add stop at the end instead of a point.
REFLECTIONS
-Remove some excess anchor point for more smoother rounded shape.
Week 11 (7/11/2023) General Feedback
-Use A4 Poster
-Use the same point size for all the words.
Week 13 (21/11/2023)
General Feedback
-Do not use images in mind when placing texts.
-Create 2 version, one with and one without self portrait.
-Add a 8pt size text for the Text Name
Specific Feedback
-Try to place the text to provide more impact.
Experience
Exploring the world of typeface development was both fascinating and enlightening. Each letter's intricate design required meticulous attention to detail and a comprehension of the complex interactions between form and function. The process of carefully crafting each character engrossed me in a delicate dance between understanding and elegance. I was able to recognize the creativity of typography and its importance to visual communication via this practical experience. A delicate balance needed to produce a harmonious design was revealed via the iterative process of redefining and refining letterforms.
Exploring the world of typeface development was both fascinating and enlightening. Each letter's intricate design required meticulous attention to detail and a comprehension of the complex interactions between form and function. The process of carefully crafting each character engrossed me in a delicate dance between understanding and elegance. I was able to recognize the creativity of typography and its importance to visual communication via this practical experience. A delicate balance needed to produce a harmonious design was revealed via the iterative process of redefining and refining letterforms.
Observation
Throughout the process of designing the font, I paid close attention to the
little things that set each letter apart. Every curve, stroke, and counter
space was crucial in establishing the typeface's expression.
Furthermore, I saw the dynamic relationship between positive and
negative space and realized how important it is for reading and overall
aesthetic appeal. I was able to see the typeface's development because of the
iterative nature of the design process, and I observed how little changes may
have a ripple impact on the entire character system. This revelation
emphasized the need of having a keen eye and a thorough comprehension of the
rules governing font design.
Findings
The critical importance of consistency was one of the project's main conclusions about font design. A smooth and expert image was guaranteed by sticking to a consistent visual language across all of the correspondence. Furthermore, I found that the delicate relationship between spacing and proportions had a significant impact on the typeface's readability. Valuable insights into the adaptability of type design were gained by experimenting with various weights and investigating changes in serifs. The process of converting the planned letters into a poster format also brought the typeface's usefulness to light. It became clear that designing a great typeface requires not just producing visually beautiful letterforms but also considering how they would be used and perceived in the actual world. My understanding for the creativity and technical proficiency needed in the field of typography has grown as a result of this project, and I am grateful that I am improving under Mr. Vinod's guidance.
The critical importance of consistency was one of the project's main conclusions about font design. A smooth and expert image was guaranteed by sticking to a consistent visual language across all of the correspondence. Furthermore, I found that the delicate relationship between spacing and proportions had a significant impact on the typeface's readability. Valuable insights into the adaptability of type design were gained by experimenting with various weights and investigating changes in serifs. The process of converting the planned letters into a poster format also brought the typeface's usefulness to light. It became clear that designing a great typeface requires not just producing visually beautiful letterforms but also considering how they would be used and perceived in the actual world. My understanding for the creativity and technical proficiency needed in the field of typography has grown as a result of this project, and I am grateful that I am improving under Mr. Vinod's guidance.
FURTHER READINGS
All further readings are at
Task 1 Exercises













Comments
Post a Comment